Cara Membuat Widget Postingan Terbaru Di Blogger
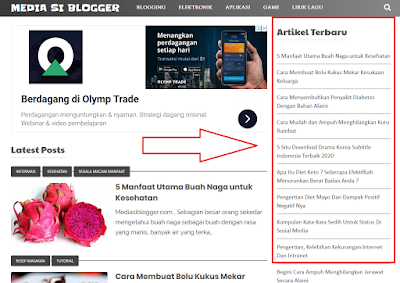
Mediasiblogger.com, Cara Membuat Widget Postingan Terbaru - Biasanya sering kita jumpai dibagian samping kanan ada sebuah daftar tulisan tentang nama - nama judul artikel terbaru dari website tersebut. Jika di blogger, itu adalah sebuah widget, biasanya para blogger memasang itu untuk menambah jumlah visitor jua atau bisa dibilang untuk SEO blog itu sendiri.
Nah pasti ketika anda membaca artikel ini, saya yakin anda ingin menerapkan itu pada website atau blog anda namun anda tidak tahu caranya kan ? Jika begitu demikian tujuannya kalian tepat berkunjung pada artikel ini. Kali ini kami akan membahas bagaimana caranya membuat widget postingan terbaru di blogger. Berikut ini dia langkah demi langkahnya. simak baik-baik, jangan sampai ada yang terlewatkan.
1. Masuk Ke akun blog anda dulu tentunya untuk memulai memasang widget nya
2. Berikutnya pada samping kiri yang terdapat banyak menu itu, pilih Tata Letak dan setelah itu klik tambahkan gadget

3. Pilih html/java script lalu beri judul dan masukan kode dibawah ini
4. Klik simpan, Dan lihatlah hasilnya.
Nah begitulah cara memasang gadget postingan terbaru di blogger. Semoga dapat membantu kalian. Salam Sukses.
 |
| contoh gadget postingan terbaru di mediasiblogger.com |
Nah pasti ketika anda membaca artikel ini, saya yakin anda ingin menerapkan itu pada website atau blog anda namun anda tidak tahu caranya kan ? Jika begitu demikian tujuannya kalian tepat berkunjung pada artikel ini. Kali ini kami akan membahas bagaimana caranya membuat widget postingan terbaru di blogger. Berikut ini dia langkah demi langkahnya. simak baik-baik, jangan sampai ada yang terlewatkan.
1. Masuk Ke akun blog anda dulu tentunya untuk memulai memasang widget nya
2. Berikutnya pada samping kiri yang terdapat banyak menu itu, pilih Tata Letak dan setelah itu klik tambahkan gadget

<style scoped='' type="text/css">
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #565656;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#565656;}li.recent-posts a:hover{color:#000;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "https://www.mediasiblogger.com",
numPosts = 10;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #565656;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#565656;}li.recent-posts a:hover{color:#000;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "https://www.mediasiblogger.com",
numPosts = 10;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
4. Klik simpan, Dan lihatlah hasilnya.
Nah begitulah cara memasang gadget postingan terbaru di blogger. Semoga dapat membantu kalian. Salam Sukses.